查看完整案例

收藏

下载
As a close partner of Whateverbrand,E-Studio never ceased to explore new business space in differentfields and identify business pain points to create an overall image for brands. As design cases and clients grow, the official website has become one of the major channels for clients to learn more about E-Studio.
作为肆意品牌的紧密合作伙伴,壹所设计(E-Studio)一直探索不同领域的商业空间,擅于从多方面挖掘商业痛点,
打造
品牌独特的整体形象。随着作品与客户的积累,官方网站成为客户了解公司的主要渠道之一。
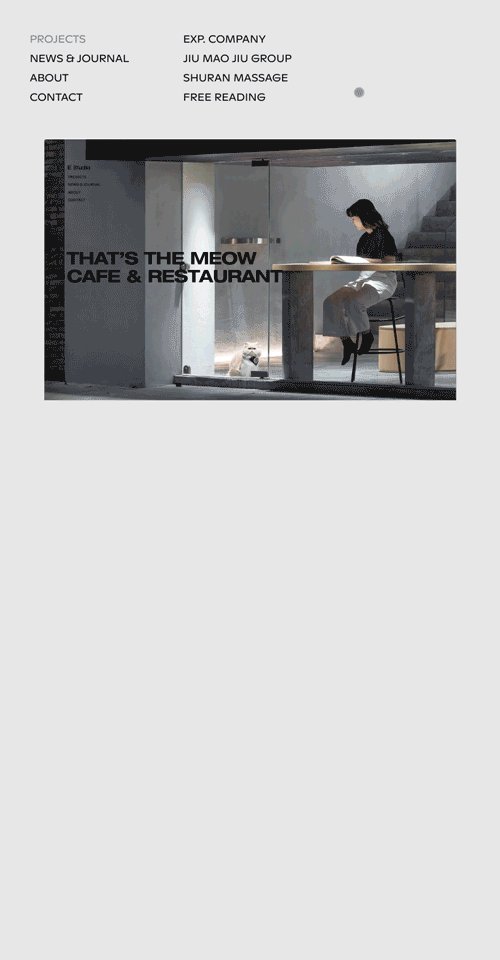
The main navigation bar is fixed on the homepage. Click the Project button to enter the secondary navigation with a dynamic effect added—when the mouse floats on the name of the project, a preview automatically appears, covering the original page and creating a collage stacking effect. Click the project name to enter the details page.
主导航栏,固定于页面,点击Project按钮随即出现二级导航,此处我们增加了一个动效:鼠标触碰到项目名字时,无需点击,随即出现作品预告图,并复盖在正在浏览的原页面之上,形成拼贴叠放效果,再通过点击项目名称按钮后,即可进入该项目详情页。
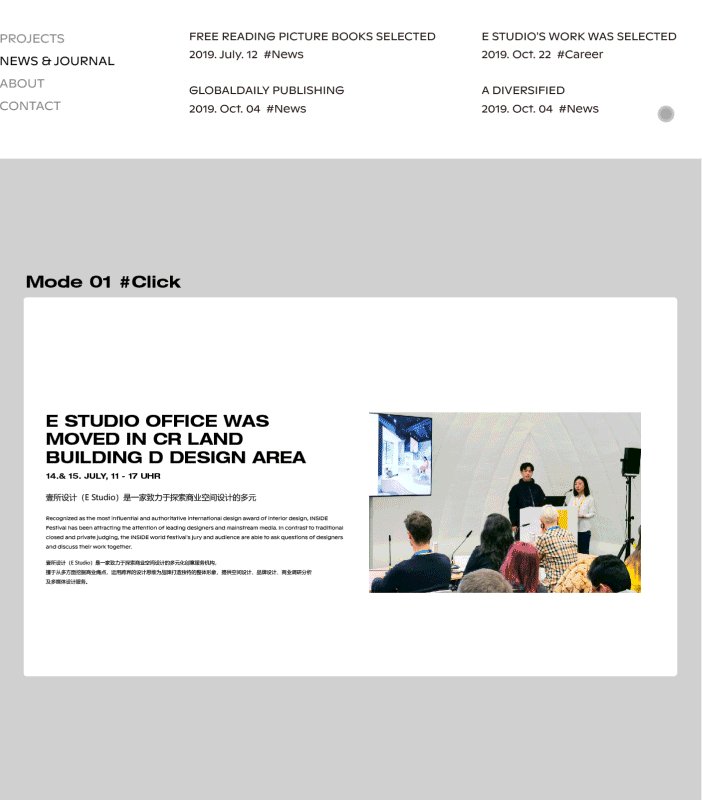
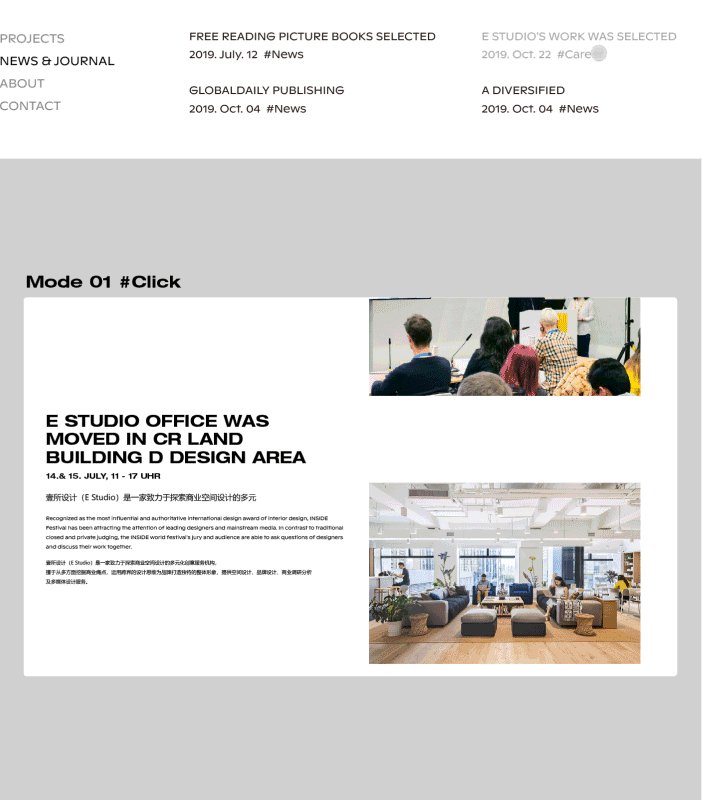
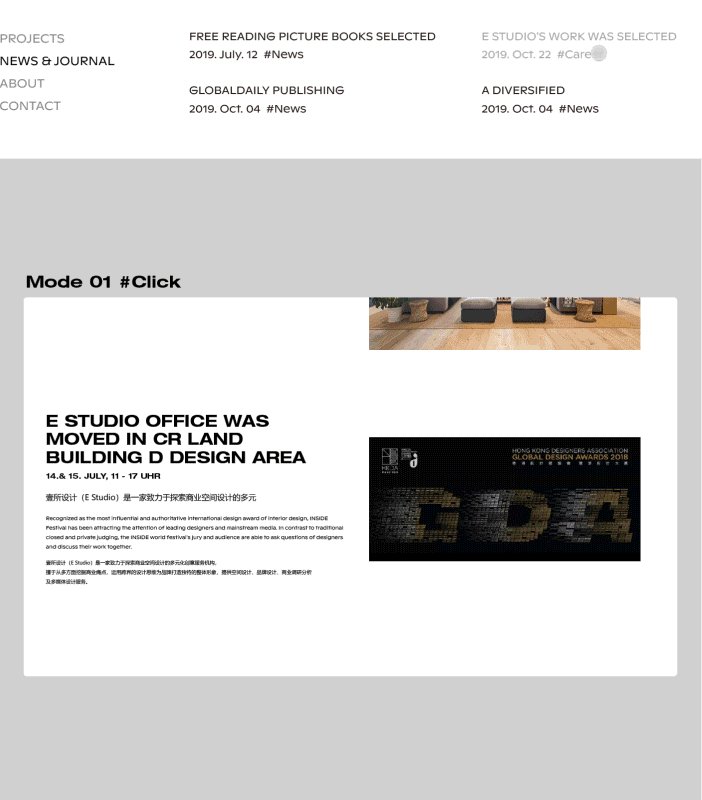
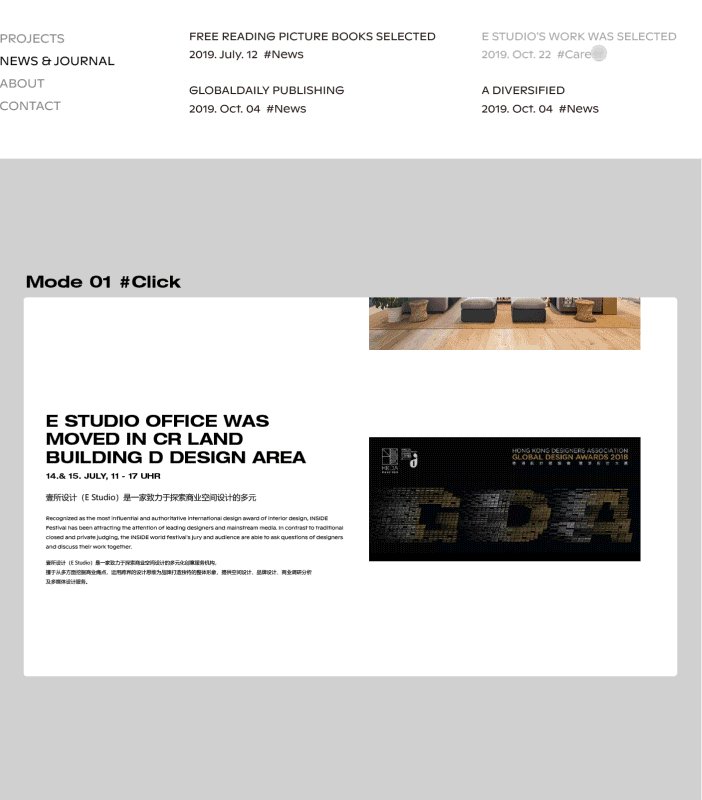
Due to the timeliness of the News page, new articles keep coming out, making it inconvenient for searching. As a solution, dynamic effects are displayed in two ways. The first one is to click the navigation bar for precise searching by news title, and the second one is to learn about everything of the company by scrolling continuously.
新
闻页面因存在时效性,文章数量往往会非常庞大,因此会造成翻找时的不便,所以我们把动效分成了两种,模式一是点击导航菜单根据文章标题精准翻找需要查看的文章,模式二则是通过不断往下翻阅,了解壹所的所有大小经历。
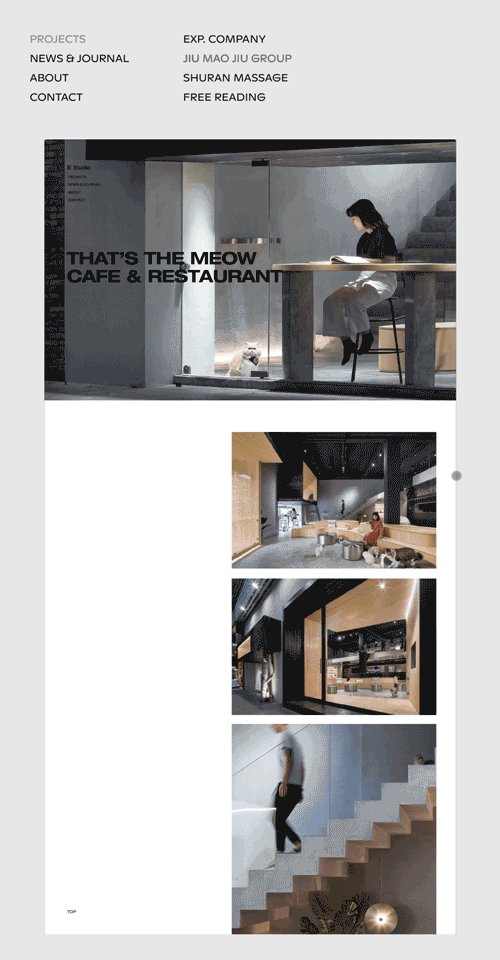
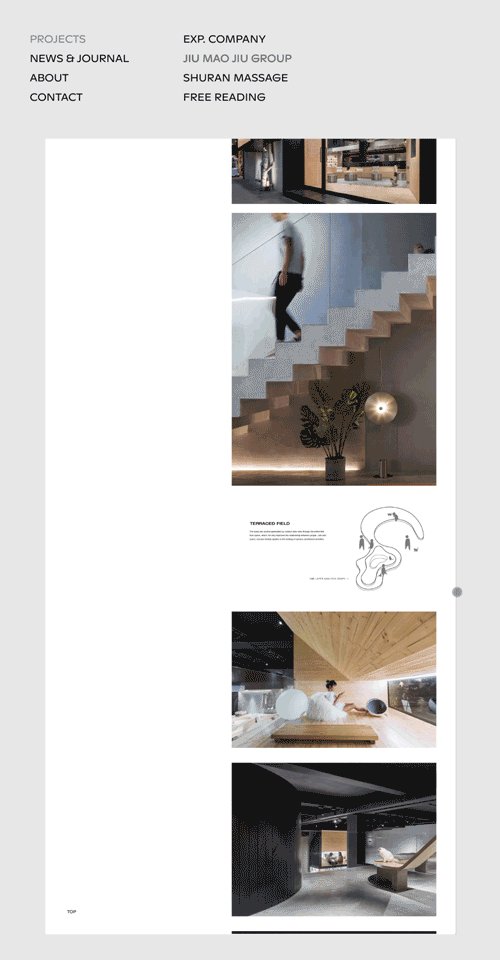
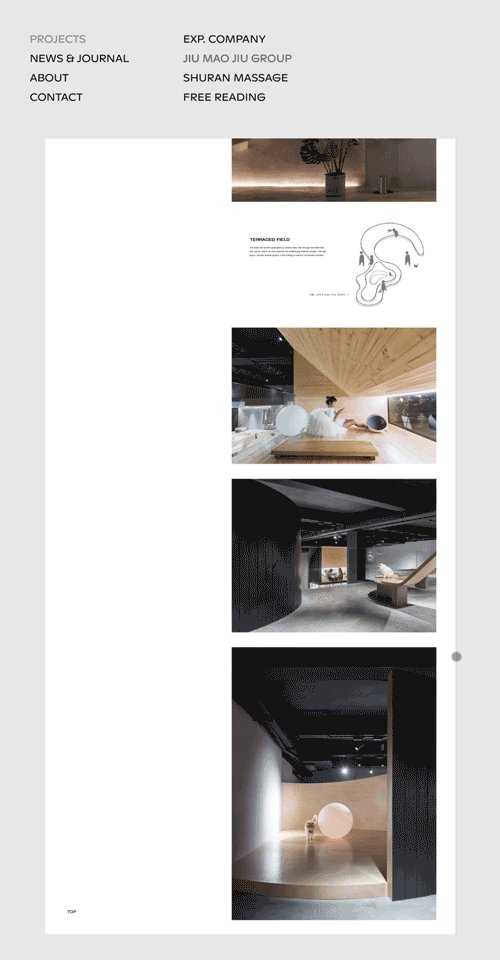
As the window of a design company, official website is mainly for showcasing. Therefore, we used most space of the homepage to demonstrate our designs, while other information, including company introduction, awards, publication record and client list are sorted and organized into a section on the About page, simple and concise for more intuiative user experience and unlimited feed of information
作为设计公司的主要门面,最主要的作用是展示作品。因此我们有意强调作品页面,其余信息包括公司介绍、获奖信息、出版收录以及客户名录等,将以版块模式统一梳理规整到关于页面,点到即止,从而减低用户体验的难度。信息版块可无限增加。
We aim to display our website properly in most scenarios. In addition to the conventional 4:3 screen, we extend our design to two more types: 16:9 hairtail and mobile screen, as design is all about looking forward, not settling for less.
点击“阅读原文”
进入网站